
Schedulock Mobile Application
A Full Redesign of Schedulock's Mobile Application
Project Scope: As part of a UX/UI Design Team, we were given the assignment to do a full redesign of Schedulock's Mobile Application - a front office solution for brokerages and their agents.

UX Audit & Key Screens
Main Issues i.e: 1. What is important to have in the hamburg menu and profile section? 2.Users had difficulty navigating to complete the task of request a showing
Possible Solutions i.e: 1. Add a showing button on the home screen 2. Readjust corner radius on sale tags and labels

User Testing and Affinity Map
Main Issues i.e: 1. Consolidate information on listing details page, including tabs and listing details. 2. Make addresses more prominent
Possible Solutions i.e: 1. Consolidate information on listing pages, to image, price, MLS# and move details to a listing details page. 2. Adjust type size, placement, and spacing

Request a Showing
Book a showing through MLS#, or search for a listing through address, city, or zip code, as well as filter results.

Property Details
Add listing details, including availability, showing management, MLS#, providence, and price.

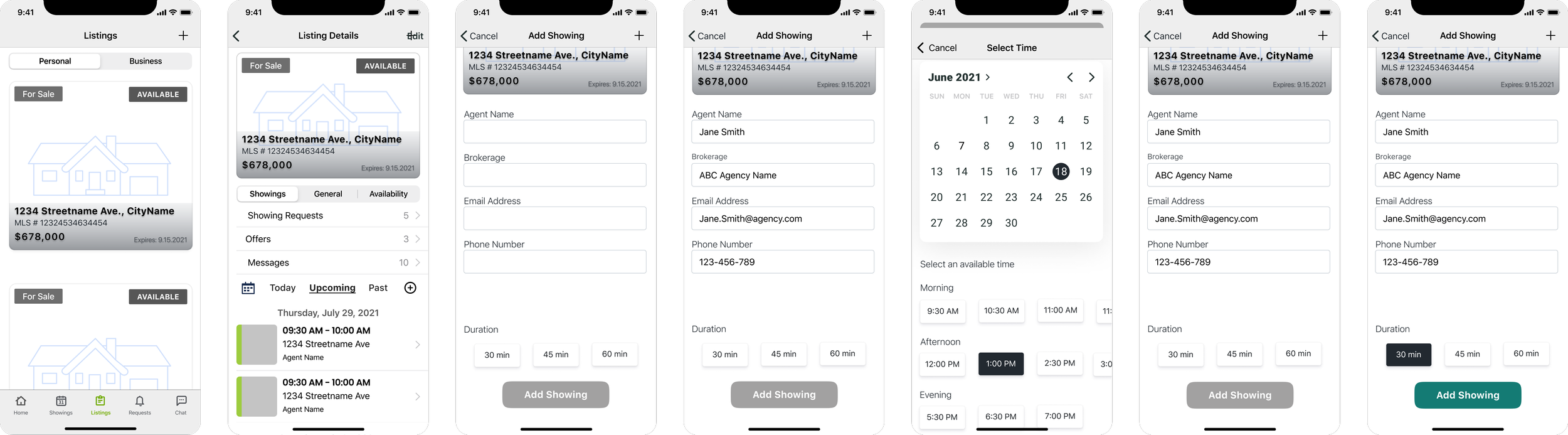
Add a Showing
Add a showing to your listing calendar, including agent name, contact info, date, and time duration.

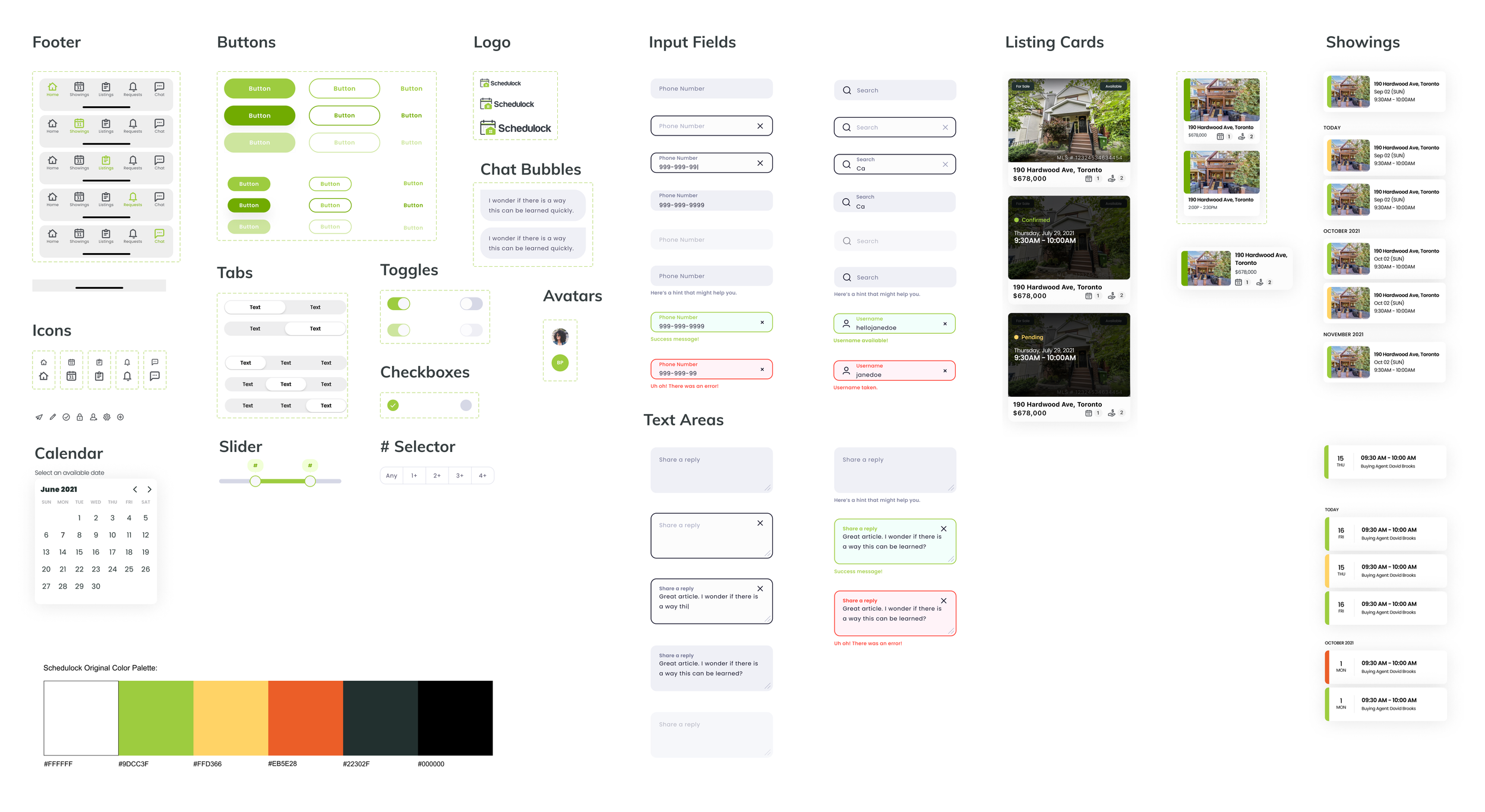
Updated UI Color Palette and Elements
Using the existing color palette, and adding a few changes, (like introducing an error status red color), along with a new UI design kit (called Pegasus Design System), we were able to update the current mobile app, to meet industry standards as well as create a more enjoyable experience.

New User Welcome Flow

Showing and Listing Details

Edit Listing Screens

